Le 29 août 2025
Formats de fichier en Design

Tout savoir sur les formats de fichier en design
Quand on débute en design, les formats de fichiers peuvent vite devenir un casse-tête. PSD, AI, SVG, PDF… Ces extensions mystérieuses ne sont pas là pour décorer. Elles jouent un rôle crucial dans un processus créatif, la transmission de projets et leur bonne exploitation, que ce soit à l’impression, sur le web ou dans un logiciel de montage. Comprendre ces formats, c’est éviter bien des erreurs techniques… et des mails d’imprimeurs paniqués.
Alors pour y voir plus clair, voici un petit guide des principaux formats que l’on rencontre au quotidien dans une vie de designer.
PSD – Le format Photoshop, pour les projets en cours
Le format PSD est celui utilisé par Adobe Photoshop. Il permet de conserver toutes les spécificités d’un fichier : calques, effets, masques, objets dynamiques… C’est le format de travail par excellence pour les retouches photo, les compositions visuelles complexes ou la création d’éléments graphiques en pixel.
Lorsque l’on travaille sur un visuel encore en cours d’élaboration, le PSD est indispensable. Il offre une flexibilité totale pour modifier chaque détail à tout moment. Attention cependant : ce format est lourd et ne peut pas être ouvert sans logiciel compatible. Ce n’est donc pas celui que l’on envoie à un imprimeur ou à un client final. Il est préférable, dans ces cas-là, d’exporter un projet en PDF ou en JPG pour plus de lisibilité.
AI – Le format Illustrator, pour tout ce qui est vectoriel
Le fichier AI est généré par Adobe Illustrator. Il est particulièrement adapté à la création d’éléments graphiques vectoriels, comme les logos, les pictogrammes ou les affiches. L’avantage du vectoriel, c’est qu’il permet de redimensionner un design à l’infini sans perte de qualité. Parfait pour les impressions très grand format ou pour adapter un logo à différents supports.
Ce format conserve également les calques, les repères et les textes modifiables, ce qui le rend très pratique pour la création. Il est souvent utilisé dans les échanges entre graphistes, ou pour préparer des documents destinés à la découpe laser, à la gravure ou à la sérigraphie. Comme pour le PSD, il ne s’agit pas d’un format final. Avant envoi à un imprimeur ou à un client, il est recommandé de vectoriser les textes et d’exporter en PDF ou en SVG selon l’usage.
SVG – Le format web-friendly
Le format SVG (Scalable Vector Graphics) est un incontournable du web. Il s’agit d’un format vectoriel, léger, modulable et parfaitement adapté aux interfaces numériques. Contrairement aux images classiques, le SVG n’est pas un simple fichier visuel : c’est un langage que les navigateurs peuvent lire et adapter.
Utiliser un SVG pour un logo ou une icône sur un site web permet de garantir une qualité optimale, même sur les écrans haute résolution. C’est aussi un format qui peut être animé et stylisé par du code, ce qui ouvre de nombreuses possibilités en motion design et en webdesign. Pour les designers qui collaborent avec des développeurs, le SVG est souvent un format clé.
PDF – Le format universel
Le PDF est probablement le format le plus utilisé en communication graphique. Il a l’énorme avantage d’être lisible partout, quel que soit l’appareil ou le système d’exploitation. Il permet de figer la mise en page, les images, les polices et les couleurs pour garantir un rendu cohérent.
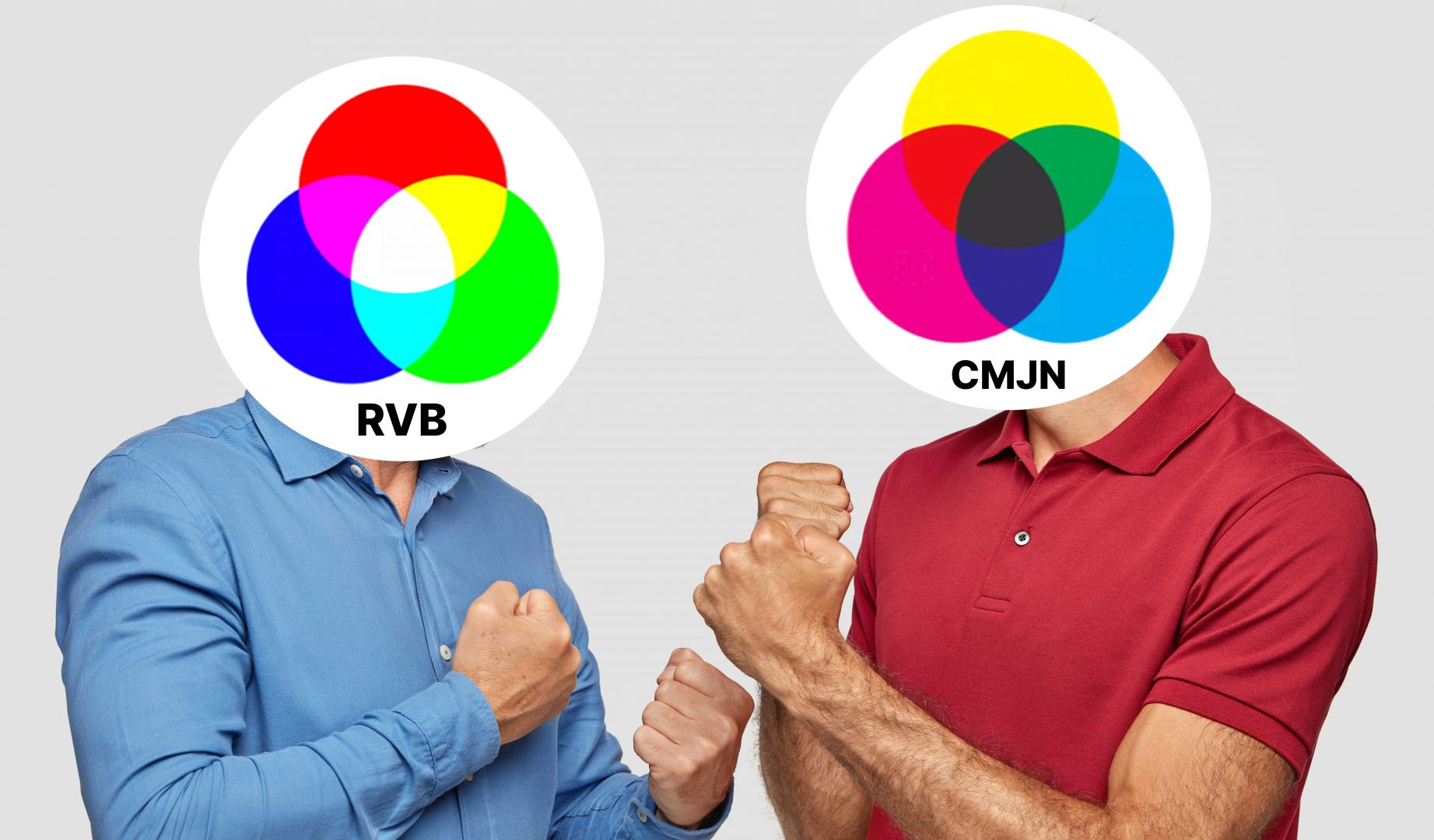
Le PDF peut être optimisé pour l’impression comme pour la lecture à l’écran. On l’utilise pour transmettre des maquettes à un client, des supports de présentation, des affiches prêtes à être imprimées ou des books étudiants. Pour une impression professionnelle, il faut veiller à bien régler son export : fond perdu, traits de coupe, couleurs CMJN, et résolution suffisante. Pour un envoi par mail ou pour le web, il est préférable d’alléger son fichier en passant en RVB et en compressant les images.
JPG – Le format compressé (mais pratique)
Le JPG est un format d’image compressé, très répandu, surtout pour les photos. Il est léger, facile à lire sur n’importe quel appareil et parfait pour un partage rapide. Mais cette légèreté a un prix : chaque enregistrement compresse un peu plus l’image, ce qui entraîne une perte de qualité.
Ce format est donc à privilégier pour les rendus visuels en basse résolution, les aperçus à envoyer par mail ou les publications sur les réseaux sociaux. En revanche, il faut éviter de l’utiliser pour un document à imprimer ou pour un rendu final de haute qualité. Et ne pas oublier qu’une fois compressée, une image JPG ne retrouve jamais sa qualité d’origine.
PNG – Pour les visuels nets et sans fond
Le PNG est un autre format d’image, sans perte de qualité cette fois. Son principal atout : il permet de gérer la transparence, ce qui est très utile pour intégrer un logo ou un visuel dans différents fonds sans bord blanc gênant.
Le PNG est donc le format idéal pour exporter un pictogramme, un bouton d’interface, ou tout élément graphique destiné à être réutilisé dans un autre contexte. Il conserve bien les aplats de couleur, les lignes nettes et les textes. Il est un peu plus lourd que le JPG, mais il offre une meilleure précision visuelle, notamment pour les designs destinés au web.
En résumé
Choisir le bon format de fichier, ce n’est pas seulement une affaire technique : c’est aussi une façon de respecter un travail, de faciliter la collaboration, et de garantir qu’un design soit perçu comme il a été imaginé. En tant qu’étudiant.e en école de design, c’est une compétence essentielle à acquérir.
Un travail sur une illustration en cours ? Sauvegarder en PSD.
la création d’un logo ? Garder AI, mais exporter aussi en SVG ou PDF.
Un envoi d’affiches destinées à l’impression ? Un PDF bien paramétré est indispensable.
Partager un aperçu sur Insta ? Privilégier un JPG ou un PNG léger.
Prendre le temps de bien nommer les fichiers, de différencier les formats de travail et des exports finaux, et surtout faire des sauvegardes régulières, sont des étapes indispensables dans le processus de création d’un.e designer.